四、基本框架
1.卡片能力说明
Jovi卡片虽然和快应用的开发技术相同,但是能力有所限制,其能力是快应用能力的子集,开发者需要仔细阅读以下卡片能力说明。
1)不同的卡片展示运行时相互隔离,卡片间不能相互通信;
2)卡片仅支持router.push或者a路由跳转到指定快应用页面,不支持卡片跳转到卡片,也不能从快应用页面或者原生应用跳转到卡片;
3)卡片与快应用不支持即时通信,但是卡片与绑定的快应用数据可以共享;
4)为了减小卡片体积,提高卡片加载速度,卡片不支持使用本地图片。
5)由于卡片是单独加载渲染,app.ux不会被运行环境加载,所以卡片中不能访问app.ux中定义的公共能力组件,不能访问$app、$page等对象。
6)卡片和快应用的版本相对独立,审核渠道不同,两者都可以单独升级版本,卡片或者快应用本版迭代升级的时候,需要做好相互兼容工作,在版本迭代的过程中需快应用升级后,再升级卡片。迭代过程中避免卡片点击跳转页失效,或者卡片和快应用存储数据使用的key发生变更,导致卡片和快应用数据发生读取异常。
7)卡片后台接口调整时,必须考虑兼容所有卡片版本能够访问并正常显示。
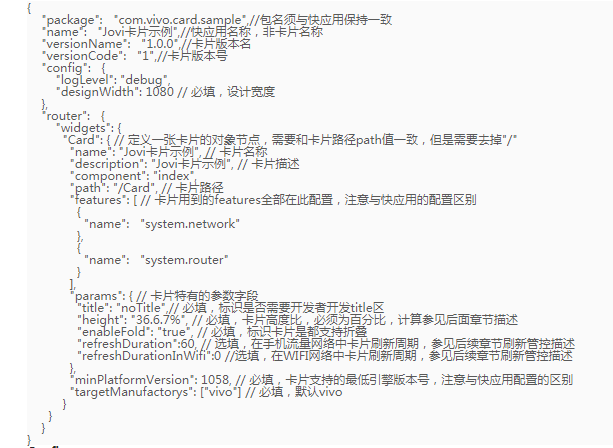
2.卡片manifest.json

|
字段 |
类型 |
必填 |
描述 |
|
logLevel |
String |
否 |
日志等级 |
|
designWidth |
Integer |
是 |
此值需要和UI设计稿的设计尺寸保持一致,比如设计稿的设计是按尺寸是360px来设计,此处填写360;如果设计稿是720px,此处填写720 |
widgets
|
字段 |
类型 |
必填 |
描述 |
|
name |
String |
是 |
卡片名称 |
|
description |
String |
否 |
卡片描述 |
|
component |
String |
是 |
卡片对应的组件名,与ux文件名保持一致,例如'hello' 对应'hello.ux' |
|
path |
String |
是 |
卡片对应的路径,例如“/user” 注:由于系统是以卡片包名+path来确定一张卡片的唯一性,所以一张卡片上架成功后,卡片对应的path不能再变更 |
|
minPlatformVersion |
Integer |
是 |
支持的最小引擎平台版本号,卡片的最小支持平台版本是“1041”。建议配置>=1058 注意此配置与快应用的位置有区别,使用方法参见上面简例 |
|
targetManufactorys |
Array |
是 |
Jovi卡片填写vivo即可 |
|
params |
Object |
是 |
Jovi卡片特有参数,用来标识卡片相关信息 |
params
|
字段 |
类型 |
必填 |
参数 |
描述 |
|
title |
String |
是 |
{withTitle|noTitle} |
“withTitle”:包含标题区域 “noTitle”:不包含标题区域 例如:负一屏的卡片都是没有title区的,需要将此属性设置为noTitle 说明:此属性用于标识卡片是否有标题区,方便手机系统区分卡片是否含有标题区域 |
|
height |
String |
是 |
- |
只能设置为百分比形式; height计算公式为:height = card_hight/designWidth;designWidth,以实际的UI设计稿设计尺寸为准 计算示例: 比如卡片页面的高度为192px,设计稿的设计尺寸为720px,则height = card_hight/designWidth = 192/720 = 0.266 (取小数点后三位即可) = 26.6% |
|
enableFold |
String |
是 |
{"true"|"false"} |
卡片是否支持折叠 “true”:可折叠 “false”:不可折叠 |
|
refreshDuration |
Integer |
否 |
{0~2147483647} |
流量刷新周期:指系统手机数据流量网络下的刷新管控的周期值卡片在移动网络下执行onShow并触发fetch服务器请求数据的间隔,单位为s(秒),此字段会影响卡片的onShow方法执行,两次执行onShow的间隔会>=刷新周期值,刷新周期值开发者可根据自己的卡片刷新需求做合理填写若未设置此字段,卡片审核系统会根据卡片耗费流量情况做刷新周期调整 |
|
refreshDurationInWifi |
Integer |
否 |
{0~2147483647} |
WIFI刷新周期:指系统WIFI网络下的刷新管控的周期值卡片在WIFI网络下执行onShow并触发fetch服务器请求数据的间隔,单位为s(秒),此字段会影响卡片的onShow方法执行,两次执行onShow的间隔会>=刷新周期值,刷新周期值开发者可根据自己的卡片刷新需求做合理填写若未设置此字段,卡片审核系统会根据卡片耗费流量情况做刷新周期调整 |
3.卡片生命周期
|
生命周期 |
类型 |
能力 |
描述 |
|
onInit |
Function |
支持 |
卡片初始化时会触发此生命周期,一般由用户添加卡片时或者系统主动触发(手机主题、字体和重启后会重新加载卡片) |
|
onReady |
Function |
支持 |
卡片准备工作完成,可以操作DOM节点 |
|
onShow |
Function |
支持 |
1.卡片第一次加载时会触发一次 2.卡片从不可见到可见状态也会触发(受刷新管控时一个时间周期内只会触发一次) |
|
onDestroy |
Function |
不支持 |
- |
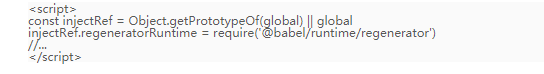
4.使用async
由于卡片运行时不会加app.ux文件,所以在卡片中使用async时,不能把脚本babel/runtime/regenerator注入app.ux,而是需要注入到卡片的index页面中。在卡片index.ux中注入以下脚本文件,就可以支持async。async的具体用法请参考快应用联盟官网。

五、组件
1.通用
1)通用事件:参见https://doc.quickapp.cn/widgets/common-events.html
|
名称 |
类型 |
能力 |
备注 |
|
swipe |
事件 |
不支持 |
|
|
disappear |
事件 |
不支持 |
|
|
appear |
事件 |
不支持 |
2)通用属性:参见https://doc.quickapp.cn/widgets/common-attributes.html
|
名称 |
类型 |
能力 |
备注 |
|
absolute (1070+) |
属性 |
支持 |
position 将支持三种属性值:relative、absolute 和 fixed |
3)通用样式:参见https://doc.quickapp.cn/widgets/common-styles.html
4)动画样式:参见https://doc.quickapp.cn/widgets/animation-styles.html
5)渐变样式:参见https://doc.quickapp.cn/widgets/gradient-styles.html
注:不支持动画事件;所有动画需要在onHide生命周期函数中进行停止或者取消,防止卡片后台做动画,造成手机电量额外损耗。
2.容器组件
|
名称 |
类型 |
能力 |
备注 |
|
div |
组件 |
支持 |
|
|
popup |
组件 |
支持 |
|
|
stack |
组件 |
支持 |
3.基础组件
|
名称 |
类型 |
能力 |
备注 |
|
image |
组件 |
支持 |
1.不支持本地图片 2.为了提高卡片的使用体验,防止图片由于网络等原因造成加载失败,导致卡片上显示空白图片区域。此组件需要增加重试机制,在image组件的error事件中增加两次的重新加载的机会 注意:重试时先把src设置为空值,再设置图片静态地址,src变更才会触发引擎重新请求加载图片 |
|
progress |
组件 |
支持 |
|
|
rating |
组件 |
支持 |
仅支持默认样式,不支持自定义样式 |
|
组件 |
支持 |
1078+ 支持自定义字体 |
|
|
text |
组件 |
支持 |
1077+拓展以下属性和回调事件 (1)onoverflow:文字省略回调事件,回调参数displayNum、displayText、overflowNum、overflowText (2)placeholder-num:设置省略文本末尾空格数 (3)overflow-suffix:支持设置省略号格式 (4)ellipsis-color:定制省略号颜色 1078+ 支持自定义字体 |
|
a |
组件 |
支持 |
仅支持跳转快应用,不支持直接跳转H5页面 |
4.表单组件
|
名称 |
类型 |
能力 |
备注 |
|
input |
组件 |
支持 |
|
|
label |
组件 |
支持 |
|
|
select |
组件 |
支持 |
|
|
switch |
组件 |
支持 |
|
|
textarea |
组件 |
支持 |
|
|
slider(1075+) |
组件 |
支持 |
广州vivo平台哪家代理商的推广效果比较好?应该怎样联系?沃木网络专业从事,客户反馈效果不错,主要的广告主展现样式是vivo信息流广告,计费模式一般为CPC,CPM,目前开户仅需5000元,有意向的广告主可以联系沃木网络!
有任何OPPO或vivo的广告需求,欢迎与我们取得联系。
欢迎扫码添加以下微信,或者拨打电话198-9888-5878(微信同号)咨询

